Description
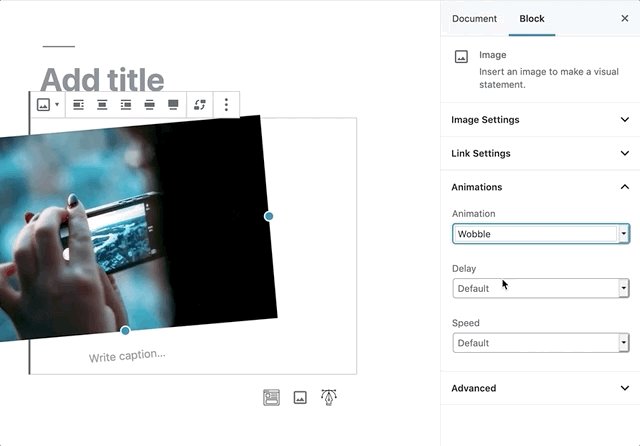
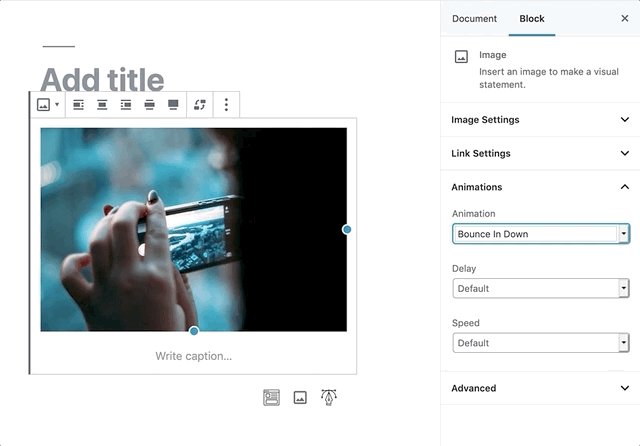
Blocks Animation allows you to add CSS Animations to all of your Gutenberg blocks in the most elegant way.
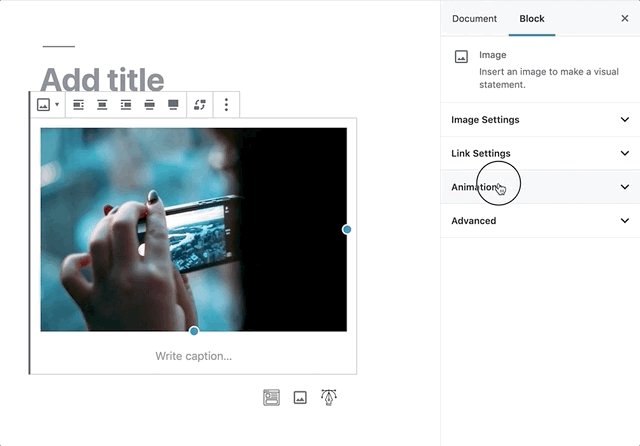
The UI for Blocks Animation feels so native and intuitive, you won’t even notice it’s installed. Just install, and you will see animation settings in all the blocks, right in the Block Settings Sidebar.
Reviews
Contributors & Developers
“Blocks Animation: CSS Animations for Gutenberg Blocks” adalah perisian sumber terbuka. Orang-orang berikut telah menyumbang kepada pemalam ini.
Penyumbang“Blocks Animation: CSS Animations for Gutenberg Blocks” telah diterjemahkan ke dalam 5 penempatan. Terima kasih kepada para penterjemah untuk terjemahan mereka.
Translate “Blocks Animation: CSS Animations for Gutenberg Blocks” into your language.
Berminat dalam pembangunan?
Layari kod, periksa repositori SVN, atau langgani log pembangunan dengan RSS.
Changelog
You can check the changelog here.