Description
Display vertical carousel slider with the help of a shortcode.
Using shortcode [vertical-carousel-slider] , we can show carousel slider on page.
Plugin Features
- Simple and light weight
- Shortcode based
- Ability to add links to each image
- Easy to customize
- Looks cool :).
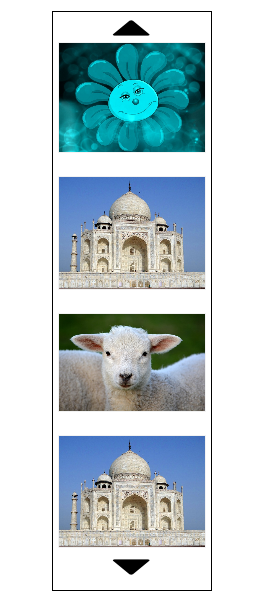
Screenshots
Installation
- Upload the folder “wp-vertical-carousel-slider” to “/wp-content/plugins/” ‘
- Activate the plugin through the “Plugins” menu in WordPress .
- Add carousel image going to wp-admin->Vertical Carousel->Add New Image.
-
Call shortcode to your wordpress editor directly , by using
[vertical-carousel-slider]
Call shortcode to your php template file ,using
<?php echo do_shortcode('[vertical-carousel-slider]'); ?>
FAQ
- No technical skills needed.
Reviews
Contributors & Developers
“Vertical Carousel” adalah perisian sumber terbuka. Orang-orang berikut telah menyumbang kepada pemalam ini.
PenyumbangTranslate “Vertical Carousel” into your language.
Berminat dalam pembangunan?
Layari kod, periksa repositori SVN, atau langgani log pembangunan dengan RSS.
Changelog
1.0.2
- Bug fixes
- Update readme.txt
1.0.1
- Bug fixes
- Update readme.txt
1.0.0
- Initial release