Description
Turn your WordPress Block Editor galleries into customizable sliders; Classic Editor support included.
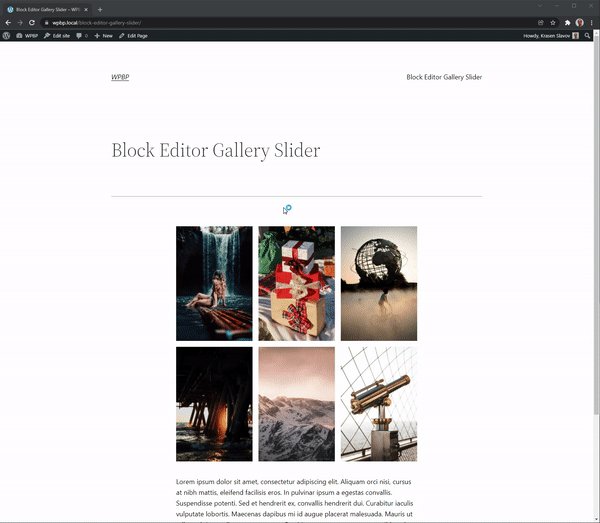
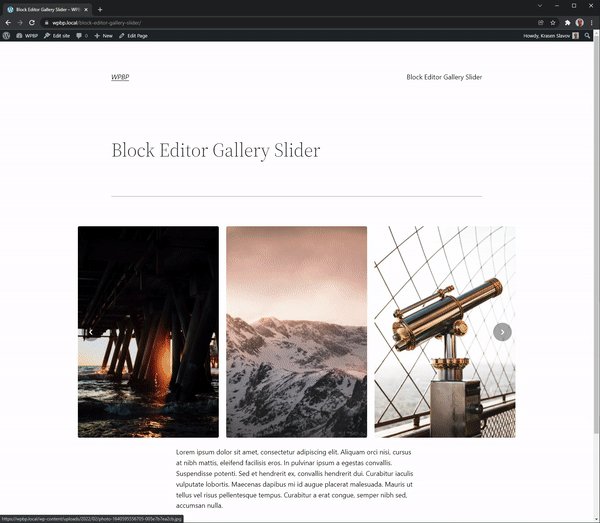
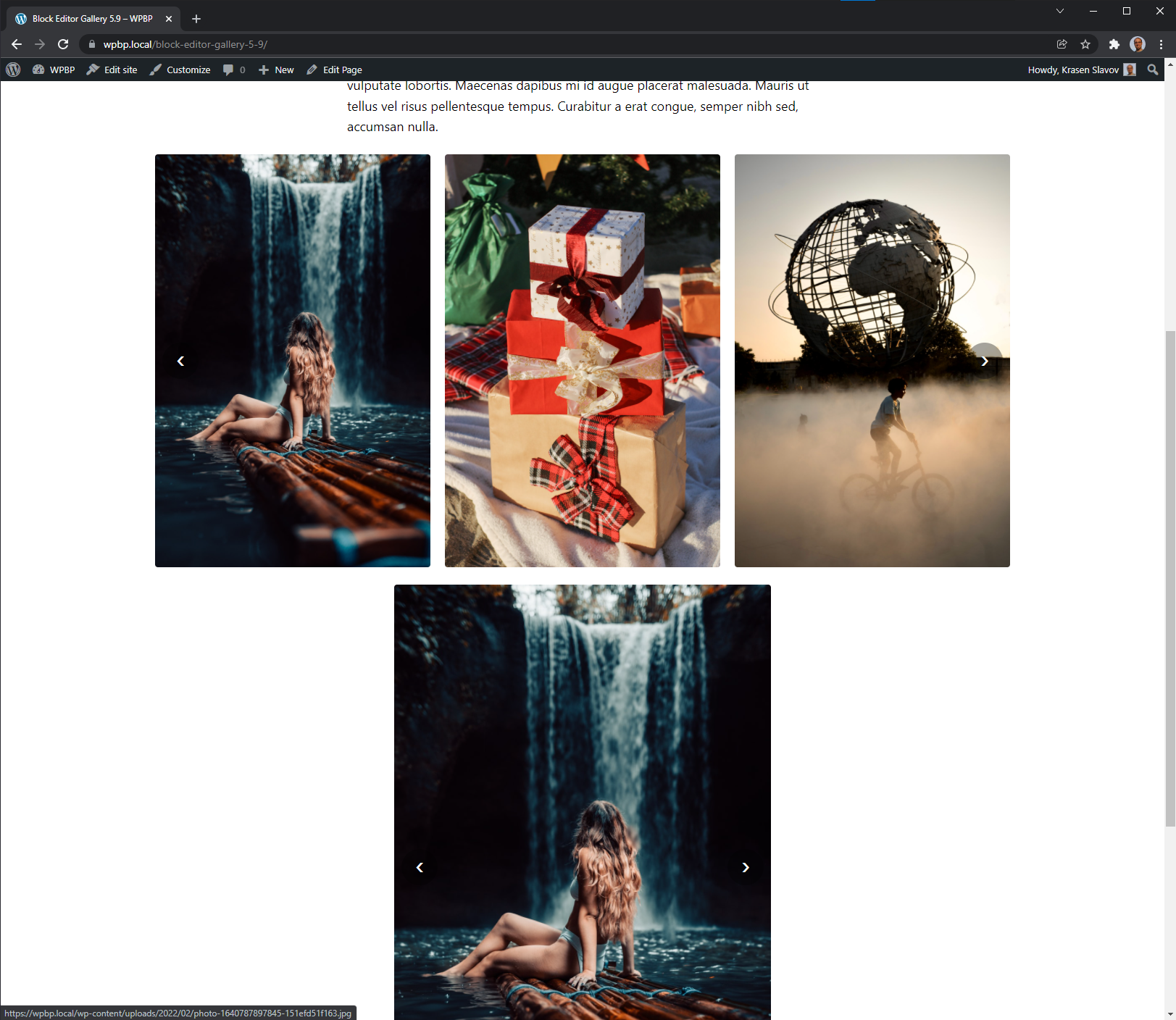
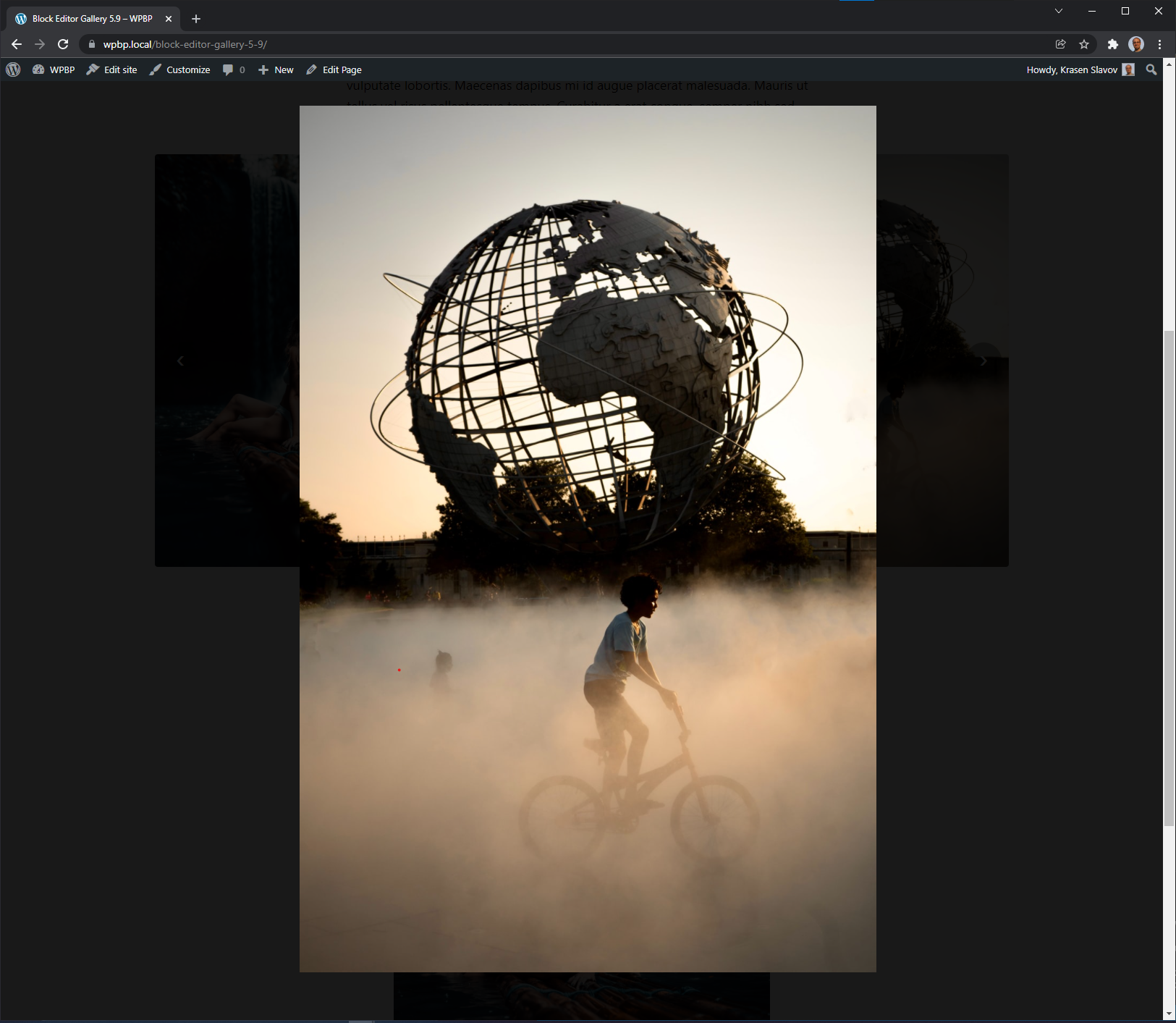
Block Editor Gallery Slider will help you convert your WordPress built-in galleries into fancy sliders. All images will open a modal window to display a larger image preview.
Classic Editor, WooCommerce, and Custom Post Type support included.
Tested with WordPress 5.9, but WP 5.8 and below Support is also included.
USAGE
Once you install and activate the plugin, you can go to any post or page and create a new gallery.
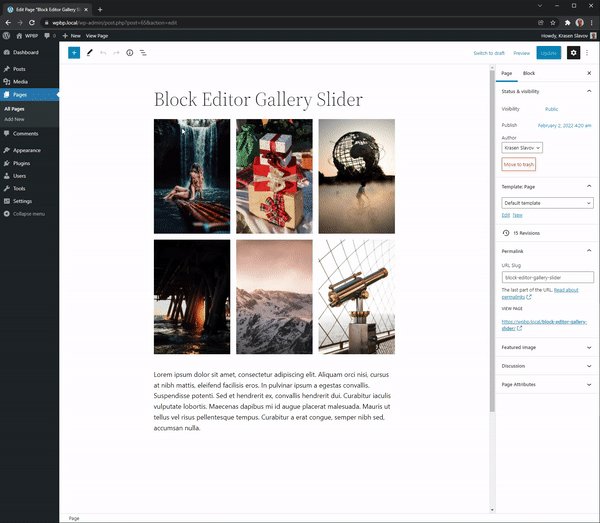
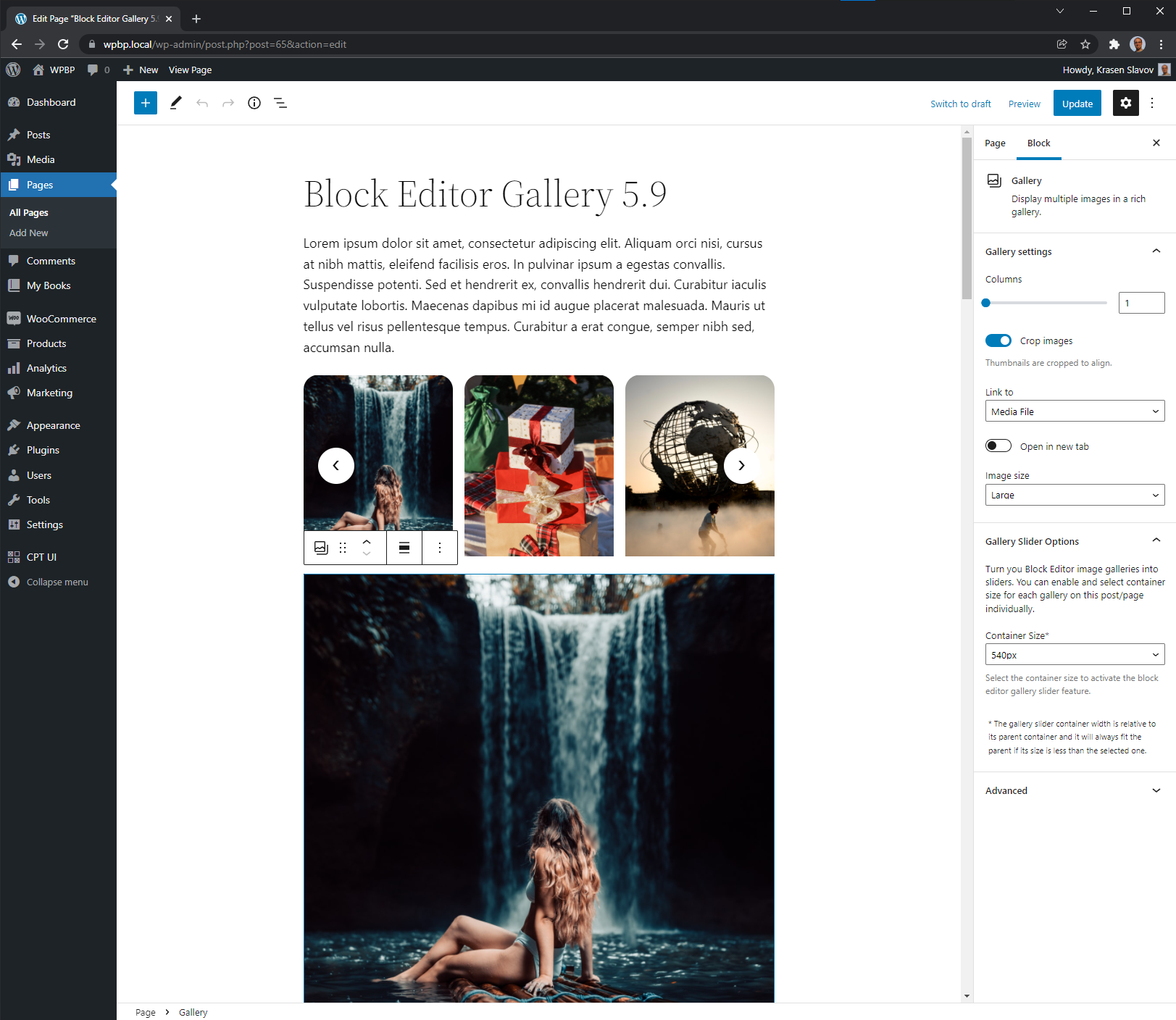
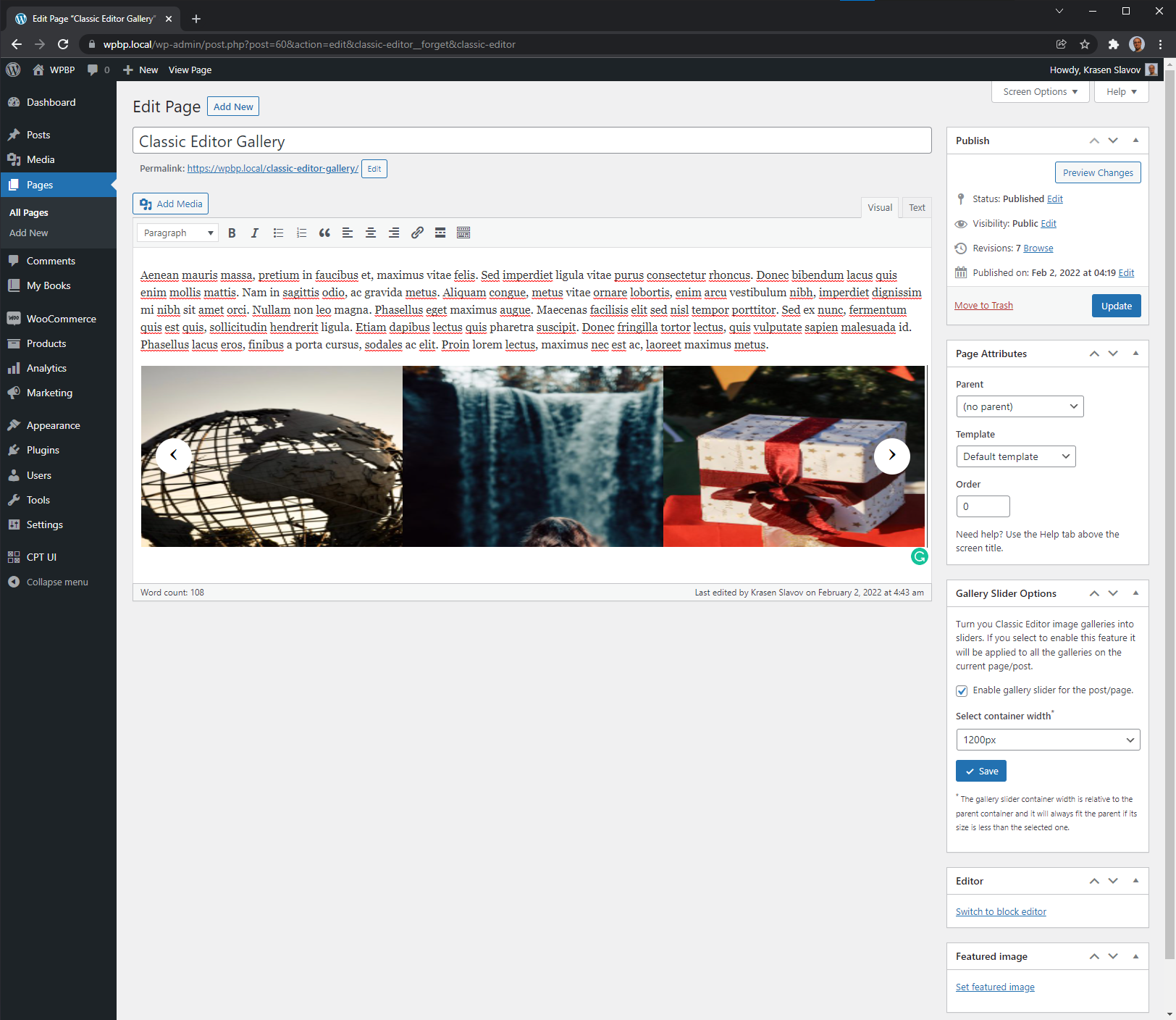
Then depending if you are using the Block or Classic Editor, you will see an additional meta box or panel, with the title Gallery Slider Options on the sidebar.
There is one significant difference for the Classic and Block editor users.
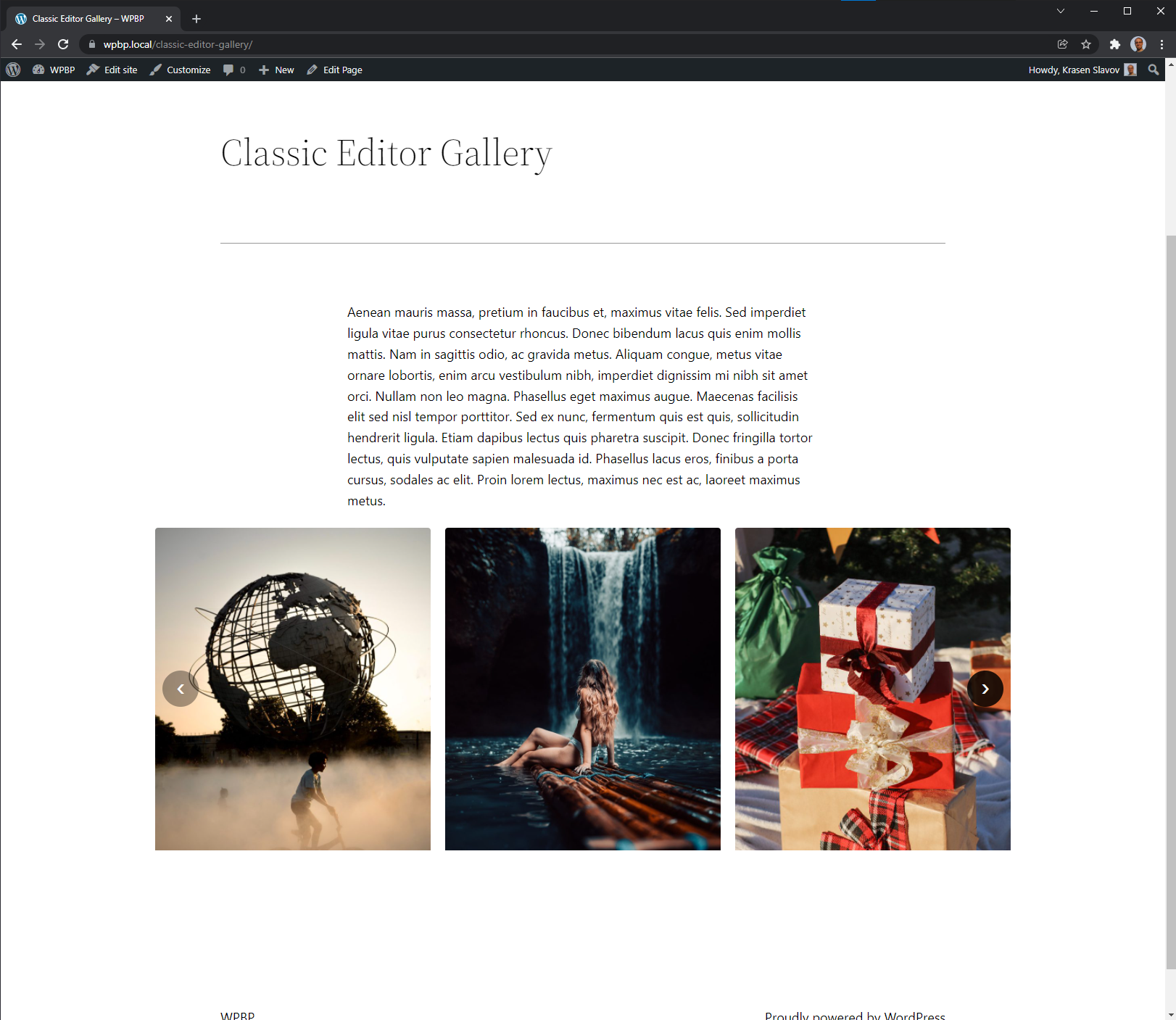
For Classic Editor, once you enable the plugin, the sliders will be applied to ALL the galleries on the current page or post.
While if you are using the Block Editor, you can select sliders functionality for each gallery individually.
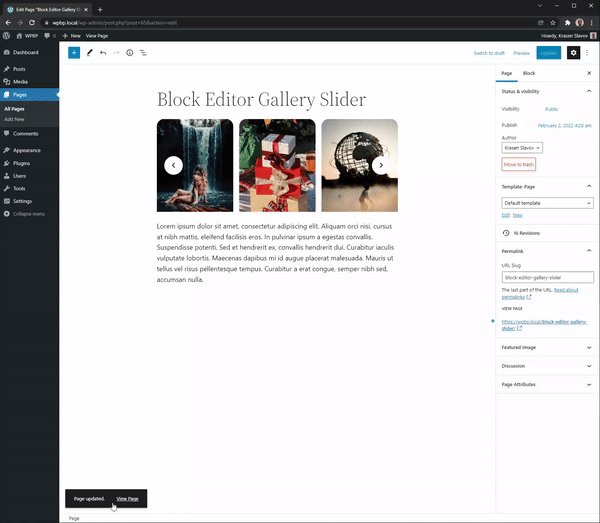
There are two steps involved. While on with Block Editor, you only need to select the Container wrap size to be active in the gallery slider.
To remove the slider functionality, you need to select the default option from the select dropdown.
Note: The gallery slider container width is relative to the parent container, and it will always fit the parent if its size is less than the selected one.
FEATURES
You have almost total control over the plugin except for the styling and transitions.
- Plain Gallery to Fancy Sliders – convert your built-in WordPress galleries into sliders with a modal preview.
- Multi-editor Support – works with both Classic and Block editors.
- Choose you Container Size – select from several different container sizes from 540px to 1680px (full browser width is also included as an option)
- Backward Compatibility – there was a major change in the gallery structure in WordPress 5.9, but the plugin also supports WordPress 5.8 below.
- Full Block Editor Support – if you are using the Block editor, you preview what your gallery sliders will look like on the front-end.
- Switch Sliders ON/OFF – You can ultimately enable/disable the plugin from the settings page on the front-end.
- WooCommerce Products and CPT Support – You can use the WooCommerce and Custom Post Types plugin if enabled from the settings page.
User Settings
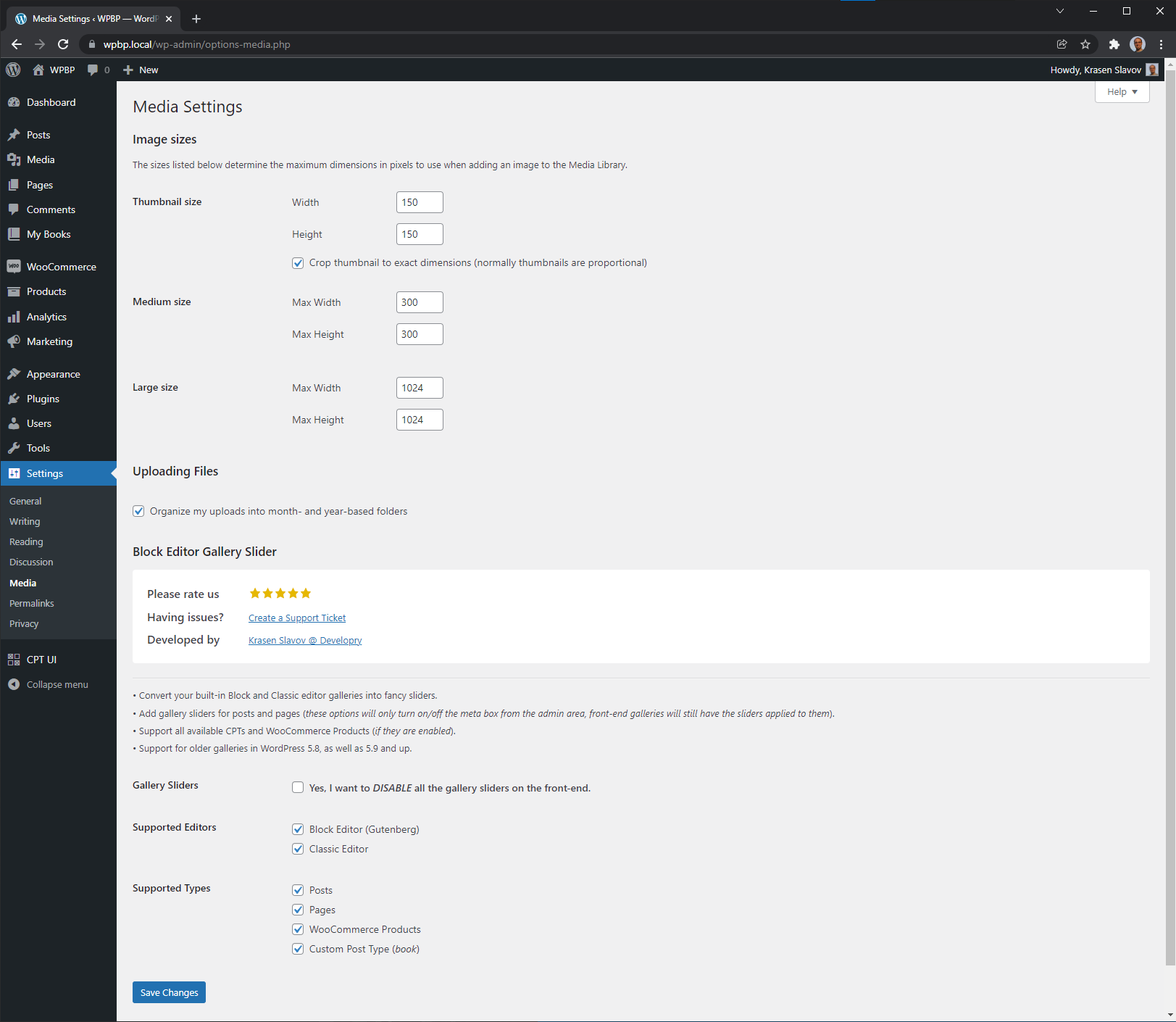
The plugin doesn’t have its dedicated settings page, but you can go to Settings > Media and scroll down the page to see all the available options.
The plugin supports both Block (Gutenberg) and Classic editors that can be manually turned on/off the Settings > Writing page.
In addition to regular posts and pages it also supports WooCommerce Products and all registered Custom Post Types.
You can manage each of the above on the Settings > Writing page.
In addition, you can turn ON/OFF the gallery sliders on your website front-end by checking the Yes, I want to disabled… form field.
DETAILED DOCUMENTATION
The step-by-step setup, usage, demos, video, and insights can be found on Block Editor Gallery Slider.
BLOCK EDITOR GALLERY SLIDER PRO
As of yet, this plugin doesn’t have a commercial version available.
Screenshots
Installation
The plugin installation process is standard and easy to follow. Please let us know if you have any difficulties with the installation.
Installation from WordPress
- Visit Plugins > Add New.
- Search for Block Editor Gallery Slider.
- Install and activate the Block Editor Gallery Slider plugin.
- You will be either redirected to the main plugin page or need to click on the plugin settings link.
Manual Installation
- Upload the entire
block-editor-gallery-sliderfolder to the/wp-content/plugins/directory. - Visit Plugins.
- Activate the Block Editor Gallery Slider plugin.
- You will be either redirected to the main plugin page or need to click on the plugin settings link.
After Activation
- Click on the on Settings link, and you will be redirected to the
Settings > Mediapage, where at the bottom, you will see all the available settings for the plugin.
FAQ
Use the Support tab on this page to post your requests and questions.
All tickets are usually addressed within several days.
If your request is an add-on feature, we will add it to the plugin wish list and consider implementing it in the next major version.
-
Does it work with the Classic Editor?
-
Yes, it has Support and backward compatibility for the Cassic Editor.
-
Does it with CPT or WooCommerce?
-
Yes, if you have WooCommerce installed and active, you need to go to the
Settings > Mediapage and enable the navigator controls.The same is applicable for all existing Custom Post Types.
-
Does it support multisite?
-
Yes, the plugin is tested and works on WordPress multisite.
-
Do you offer additional Support if I encounter any issues?
-
Yes, you can get in touch with us by using the contact form on our website.
Reviews
Contributors & Developers
“Block Editor Gallery Slider” adalah perisian sumber terbuka. Orang-orang berikut telah menyumbang kepada pemalam ini.
PenyumbangTranslate “Block Editor Gallery Slider” into your language.
Berminat dalam pembangunan?
Layari kod, periksa repositori SVN, atau langgani log pembangunan dengan RSS.
Changelog
1.0
- Realease for the first stable version.
0.1
- Initial release (beta) and first commit into the WordPress.org SVN.